Free HTML Editors for Pros and Beginners
Thanks to its numerous useful features, a good HTML editor may assist you in coding more quickly whether you are a beginner or an experienced professional. For instance, syntax highlighting and other features make it easier and faster for you to visually read the code and find issues. There are various kinds of software available for HTML text editors.
In this article we’ll go into greater detail about what an HTML editor and provide a list of the top 5 Best Free HTML Editors to make coding easier.
What is an HTML Editor?
An HTML editor is a piece of software that allows you to write code in HTML, which is then used to structure and create webpages.
Although codes can be written from start using a standard text editor, HTML editors make life easier for developers by providing error-free coding.
Website development can be very exhausting and cumbersome. With the help of online HTML editors, it is possible to create websites with ease and at a faster rate. HTML editors provide full control to the developer, hence helping him to delve deeper into the source code and find the hidden intricacies.
1. Komodo Edit

Python, Perl, Ruby, HTML/CSS, JavaScript, and more programming languages are supported by Komodo Edit. It also offers syntax highlighting, autocomplete, and an easy way to track your modifications.
The free version is frequently sufficient for most developers and beginners.
However, if you require professional features, such as for a corporate or enterprise-level project, you should upgrade to Komodo IDE.
Komodo Edit also contains project management and is an overall professional tool with excellent, advanced functionality.
A minus for this HTML editor is that there is no WYSIWYG editor.
2. Notepad++

Originally created for Windows-based computers, Notepad++ is a free, open-source, multilingual HTML editor.
Line numbering, color coding, hints, and other useful tools are features found in Notepad++ that are absent from the default Notepad application. It is a smaller program size, or lightweight software. It is also accessible on mobile devices as an application, and the source code is accessible on GitHub.
Being an open-source code editor, it can be customized by users, who can also add plugins from various communities or add functionality based on their needs.
It is the perfect option for web designers and front-end developers because of all these additions.
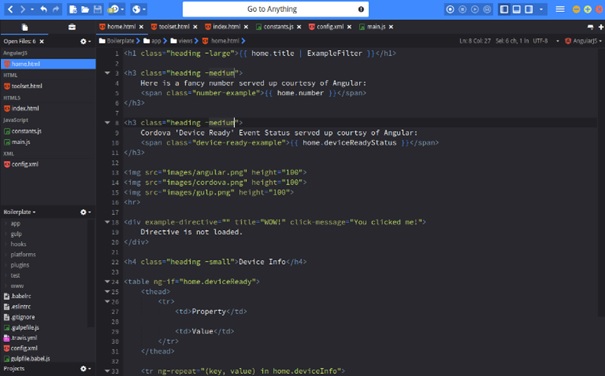
3. Visual Studio Code

Visual Studio Code is a free open-source HTML editor. It was developed by Microsoft and well maintained by the open-source community.
Microsoft offers a free download, as well as paid versions for Professional and Enterprise users.
Visual Studio Code supports HTML, CSS, Sass, Less, JavaScript, PHP, C#, C++, Ruby, Perl, SQL, XML, JSON, Python, and many more languages.
The most important feature of Visual Studio Code is its interactive debugger which enables execution of debugging commands on the console. Also, it has the features of built-in Git commands, debugging of code right from the editor, live preview of the web from server, smart code-completion using IntelliSense and many more.
4. Brackets

For beginners in particular, Brackets is a well-liked HTML editor for programmers that is compatible with Windows, Mac, and Linux. It is free and has strong support from the open-source community and Adobe.
It is ideal for front-end development because it functions well with HTML, CSS, LESS, SCSS, and JavaScript.
To save you time, it also has a live preview feature. There’s also W3C code validation included as well as Git integration, and free extensions available with lots of other useful features.
In addition to offering a professional experience, Brackets is very easy-to-use HTML text editor.
5. Atom

Atom is an open source and free code editor released by GitHub in 2014. Both beginning developers and seasoned professionals can use it.
You still get a visual preview even though it’s a text editor.
Since it’s an open-source text-editor, its code is available on GitHub and can be used by the developers to extend and edit its source code. Atom supports multiple sections within a single interface thus helping the developers to write code side by side.
There are versions of the Atom text editor for Windows, macOS, and Linux.
Atom offers a visually appealing, user-friendly environment with the option to see a preview of the code’s output and is also simple to download.
Summary
Your code is much more likely to be mistake-ridden if you’re creating HTML in a word processor or simple text editor. Using an HTML editor can vastly improve not only how you handle errors, but it can also streamline your workflow with numerous helpful features dedicated to doing just that.
You’ll probably enjoy using any of the top-rated HTML editors on the list above because they are all excellent.











